Are you looking for a way to build Angular applications that are fast, efficient, and easy to maintain? If so, then you need to check out Analog.
Analog is a full-stack meta-framework for building applications and websites with Angular. It is similar to other meta-frameworks such as Next.js, Nuxt, SvelteKit, and others, Analog provides a similar experience, building on top of Angular.
What makes Analog so special is that it makes it easy to build Angular applications that are both performant and maintainable. Analog uses Vite for serving and building, which makes it incredibly fast. And Analog also supports both server-side rendering (SSR) and static site generation (SSG), which gives you the flexibility to choose the best approach for your application.
In addition to being fast and efficient, Analog is also easy to use. This makes it a great choice for beginners who want to get started with Angular.
Brandon Roberts is the creator of Analog, a Google Developer Expert (GDE) in Angular. Brandon is a passionate advocate for Angular and open-source software.
Here are some of the features of Analog :
Vite-powered
Hybrid SSR/SSG support
File-based routing and API routes
Supports Angular CLI/Nx workspaces
Analog also supports using markdown content as routes and rendering markdown content in components.
Free, open-source, and community-driven
If you are looking for a way to build Angular applications faster and easier, then Analog is a great option. It is a powerful framework that provides a lot of features and flexibility.
Here are some of the benefits of using Analog :
Faster development: Analog uses Vite, which is a lightning-fast build tool. This means that you can develop your applications much faster.
Use static site generation to create pre-rendered pages that load instantly.
Easier to use: Analog is very easy to use. Even if you are not familiar with Angular, you can get started with Analog quickly.
Full Stack Development: Analog supports defining API routes that can be used to serve data to the application.
I am curious about the future of Analog and Angular. I think Analog has the potential to be a major player in the Angular ecosystem. It is a powerful framework that provides a lot of features and flexibility. I am also curious to see how Analog will evolve in the future. Will it add new features? I am excited to see what the future holds for Analog and Angular.
I believe that Analog has the potential to make Angular development even more efficient and productive. Overall, I am very optimistic about the future of Analog and Angular.
Let's roll up our sleeves and have some fun building a simple application with Analog 🛠️💻
To kick off your Analog project,
just run this cool command: npm create analog@latest 🚀
You can even add some Tailwind magic by typing 'yes' when prompted!
npm create analog@latest
Need to install the following packages:
create-analog@0.2.42
Ok to proceed? (y) Y
✔ Project name: … hello-analog
✔ Select a template: › Analog
✔ Select a variant: › angular-v16
✔ Would you like to add Tailwind to your project? … yes
To fire up the development server, head inside the project folder and simply run npm install. Then, ignite it with npm run start! 🚀💻
cd hello-analog
npm install
npm run start
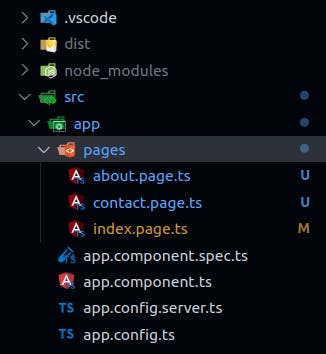
Now, time to set up routes! 🗺️ Routes are super easy – just create folders and files in the src/app/pages folder. Files ending with .page.ts become your routes!
Let's make an "About" and a "Contact" page – it's a breeze! Check out the example code below and see how cool it is! 👇

Here's the About Page
import { Component } from '@angular/core';
@Component({
selector: 'app-about',
standalone: true,
template: `
<div>
<h1>About Page</h1>
</div>
`
})
export default class AboutComponent {
}
And the Contact Page
import { Component } from '@angular/core';
@Component({
selector: 'app-contact',
standalone: true,
template: `
<div>
<h1>Contact Page</h1>
</div>
`
})
export default class ContactComponent {
}

And the best part? 🌟 Just open your browser and go to http://localhost:5173/about – Voila! You'll see your awesome About page! 🎉
Super easy, right? No more confusing route folders or imports. Analog makes it a joy to create new pages and explore the world of web development!
Now let your creativity shine through and start building some fascinating projects. All the code is available in this GitHub repository, and here's the link to the official documentation of Analog.
That's a wrap, lovely folks! 🎉📚 Did you have a blast exploring this blog? Hope it sparked your curiosity and fueled your coding journey! 🔥💻 But hey, the excitement doesn't end here! In my next blog, we'll take a deep dive into the world of Analog and craft an extraordinary blogging web app with Analog and Notion as our CMS! 🌐📝
Have any burning questions or awesome suggestions for future blog posts? Don't hold back! Leave a comment or drop me a message, and let's keep the coding conversation going! 💬📝
If you found this article helpful and inspiring, show some love by liking and sharing it with your fellow developers! Together, we can spread the joy of coding far and wide! 🌟💻
For more exciting content and coding adventures, join me on Twitter and GitHub. Let's stay connected and keep exploring the wonderful world of tech!
